
`<!DOCTYPE html>
<html>
<head>
<title>Hidden numbers</title>
</head>
<body>
<p></p>
<button>Show next number</button>
<script>
const numbers = [1, 2, 3, 4, 5];
const paragraph = document.querySelector('p');
var currentIndex = 0;
function arrAdd(){
paragraph.innerHTML += ", " + numbers[currentIndex];
currentIndex ++;
if (currentIndex>= numbers.length){
button.removeEventListener("click", arrAdd);
}
}
const button = document.querySelector('button');
button.addEventListener("click", arrAdd);
</script>
</body>
</html>`
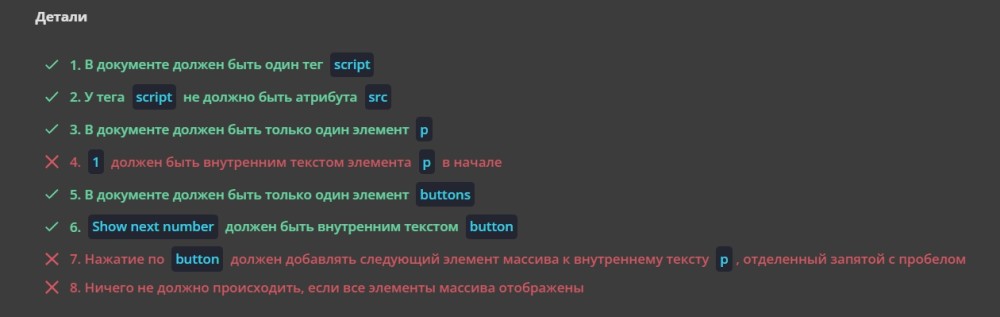
Подскажите, что не так? По моему мнение Js отрабатывает корректно.