import React from 'react';
import { StyleSheet, View} from 'react-native';
export default function App() {
return (
<View style={styles.container}>
<div View style={styles.blueBox}></div>
<div View style={styles.greenBox}></div>
<div View style={styles.yellowBox}></div>
</View>
);
}
const styles = StyleSheet.create({
container: {
flex: 1, width: 100, height: 100
},
blueBox: {
backgroundColor: "blue",
flex: 1
},
greenBox: {
backgroundColor: "green",
flex: 1
},
yellowBox: {
backgroundColor: "yellow",
flex: 1
},
});

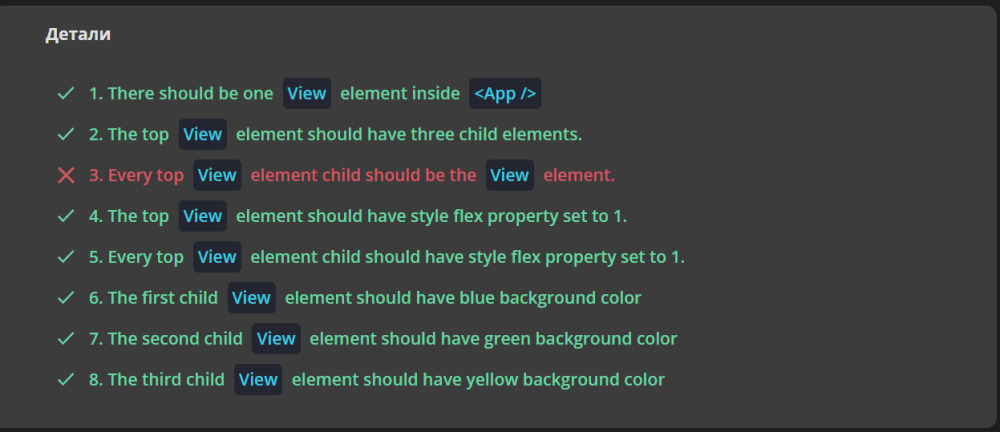
помогите, пожалуйста, разобраться, что нужно сделать...