div.blind.left.opened{
transform: rotateY(15deg) translateX(-100px) translateZ(-15px);
}
div.blind.right.opened{
transform: rotateY(-15deg) translateX(100px) translateZ(-15px);
}
</style>
</head>
<body>
<div class="window">
<div class="view"></div>
<div class="blind left">
<div class="plank"></div>
<div class="plank"></div>
<div class="plank"></div>
<div class="plank"></div>
<div class="plank"></div>
</div>
<div class="blind right">
<div class="plank"></div>
<div class="plank"></div>
<div class="plank"></div>
<div class="plank"></div>
<div class="plank"></div>
</div>
<button>Open the window</button>
</div>
<script>
const button= document.querySelector('button');
const left = document.querySelector('.left');
const right = document.querySelector('.right');
button.addEventListener('click',()=>{
if(left.classList.contains('opened')===false){
left.classList.add('opened');
right.classList.add('opened');
}else{
left.classList.remove('opened');
right.classList.remove('opened');
}
})
</script>
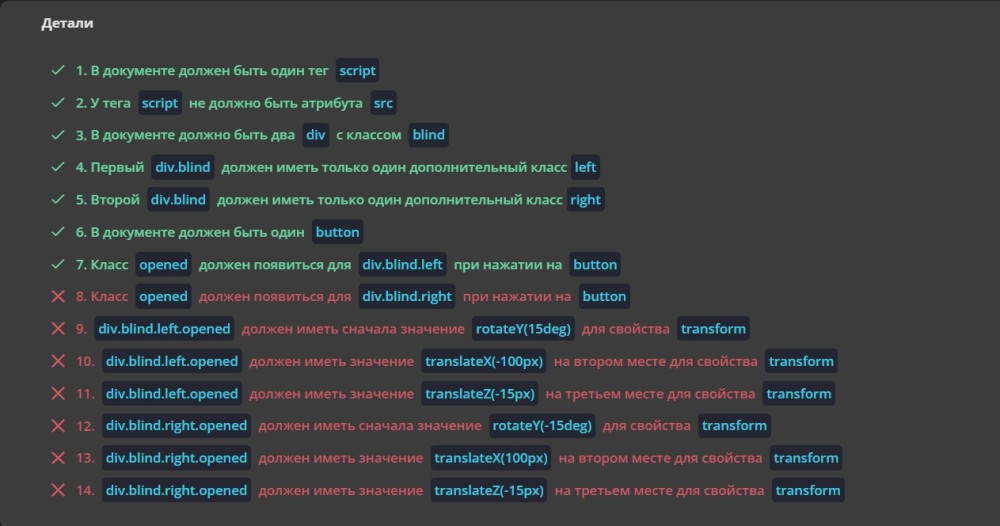
Ошибка:
Проверяю в браузере, окно открывается и закрывается. Поясните ошибку.