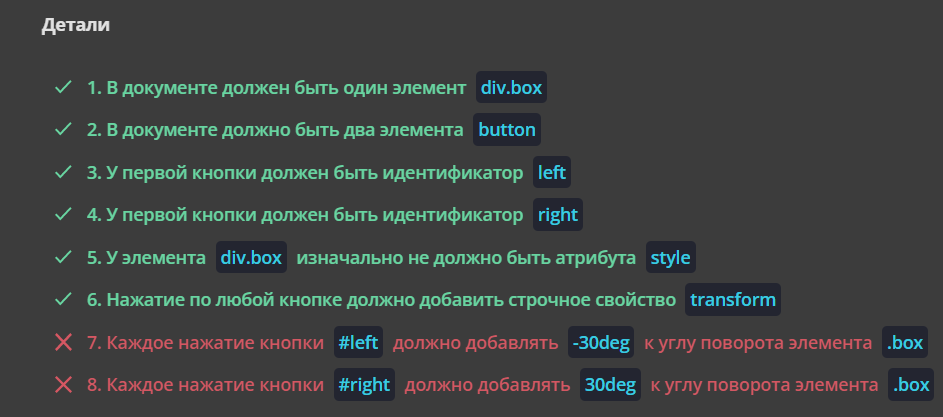
Результат проверки:

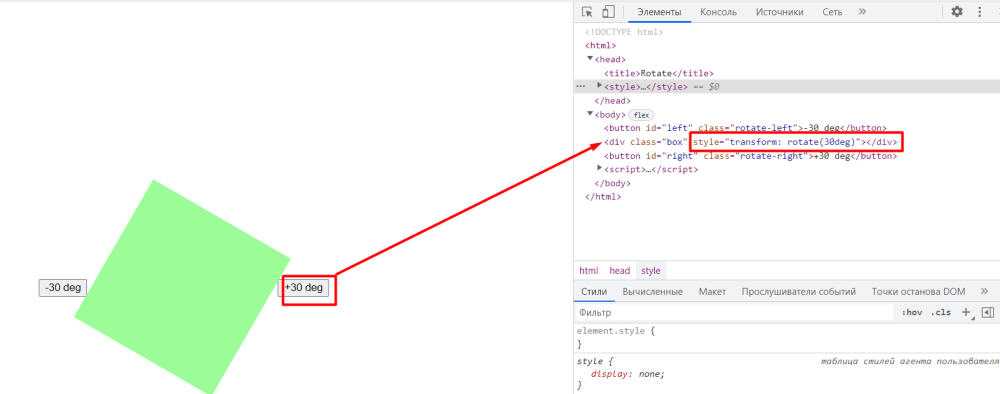
визуально объект меняет положение, атрибут добавляется:

сам код:
<script>
const buttonLeft = document.getElementById('left');
buttonLeft.addEventListener('click',clickLeft);
const buttonRight = document.getElementById('right');
buttonRight.addEventListener('click',clickRight);
function clickLeft() {
console.log('left');
const elementBox = document.querySelector('.box');
elementBox.setAttribute('style','transform: rotate(-30deg)');
}
function clickRight() {
console.log('right');
const elementBox = document.querySelector('.box');
elementBox.setAttribute('style','transform: rotate(30deg)');
}
</script>