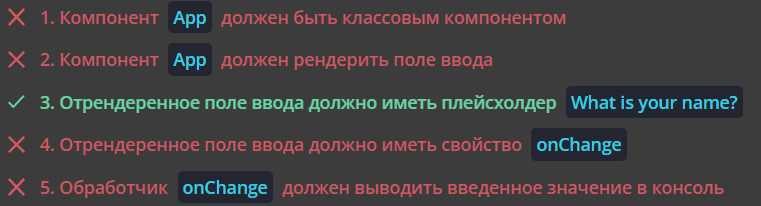
Результат проверки:

предложенный код в App.js явно является функциональным компонентом, а не классовым.
function App() {
return (
<input
type="text"
placeholder="What is your name?"
/>
);
}
Поэтому пишем свой:
class App extends React.Component {
state = {
currentText: '',
};
consoleChange = (event) => {
const { target: { value } } = event;
this.setState({ currentText: value });
console.log(this.state.currentText);
}
render() {
const { currentText } = this.state;
return (
<form>
<input
value={currentText}
placeholder="What is your name?"
type="text"
onChange={this.consoleChange}
/>
</form>
);
}
}
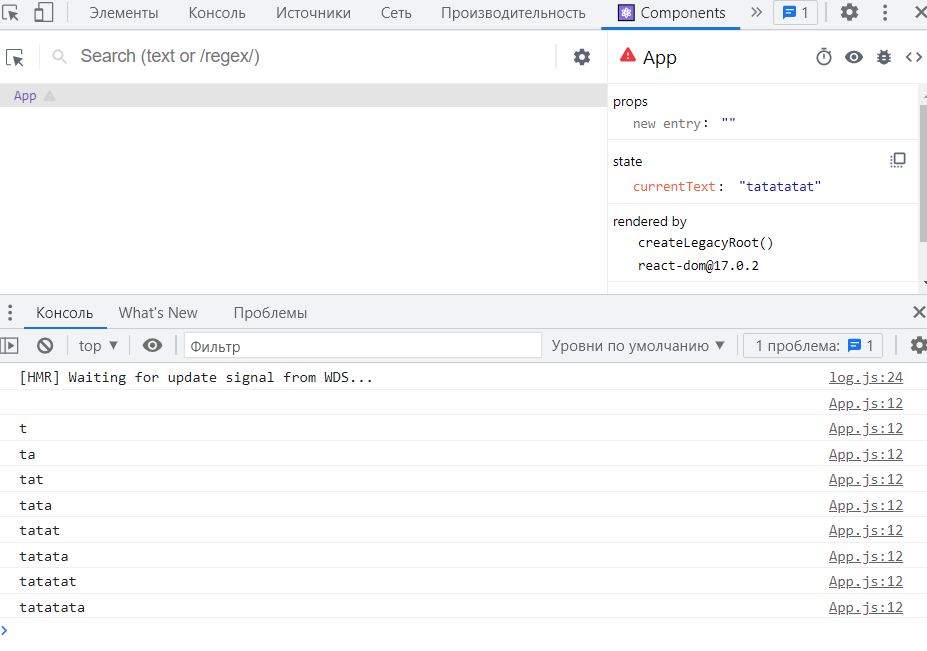
визуально все ок:

Так в чем проблема?