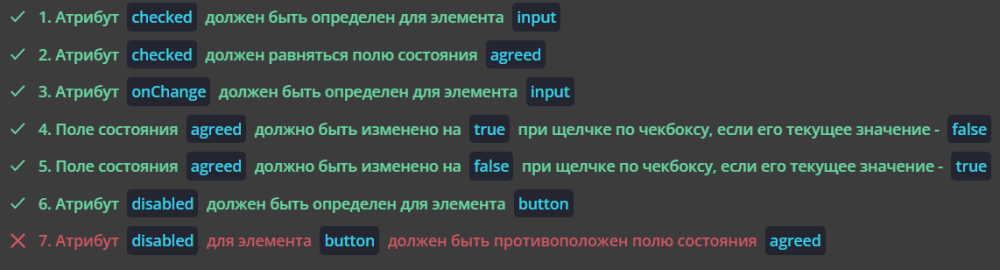
Результат проверки:

собственно сам рендер с поведением для кнопки:
render() {
const { agreed } = this.state;
return (
<div>
<label htmlFor="agree-checkbox">Agree with terms</label>
<input
type="checkbox"
id="agree-checkbox"
checked={agreed}
onChange={this.handleConfrimChange}
/>
<button disabled={(agreed)? false : true}>Continue</button>
</div>
);
}
если объявить const {disabledButton} = (agreed)? false : true и потом использовать для атрибута кнопки - тогда получаем ошибку, что атрибут для кнопки не определен.