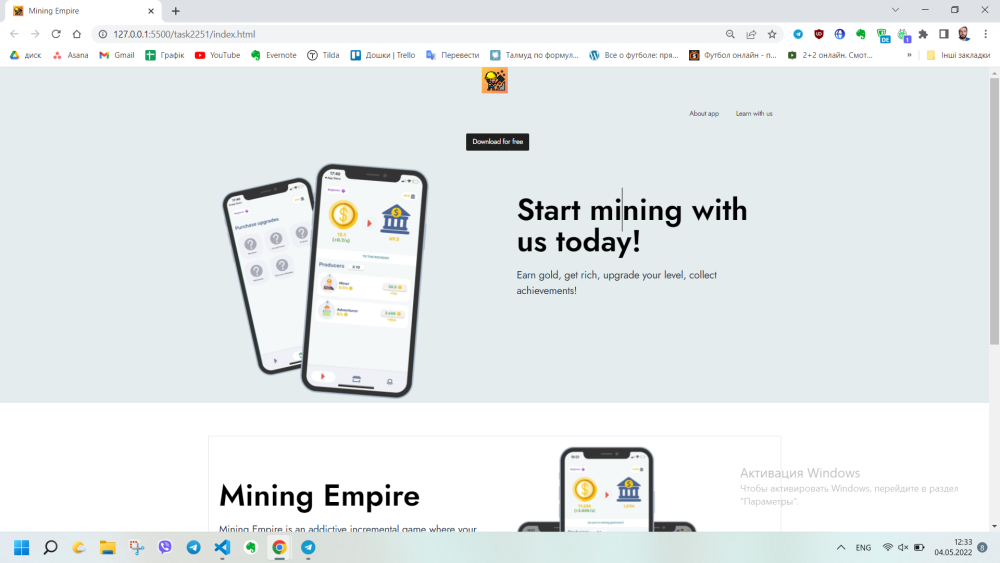
Подскажите, пожалуйста, какая-та проблема с шапкой... Подскажите, пожалуйста как исправить!
Спасибо за внимение!
Index.html
<!DOCTYPE html>
<html>
<head>
<title>Mining Empire</title>
<link rel="shortcut icon" type="image/x-icon" href="./images/favicon.ico">
<link rel="stylesheet" type="text/css" href="./styles.css">
</head>
<body>
<header>
<div class="container">
<nav>
<div class="logo-container">
<a href="#">
<img src="./images/logo.png"></img>
</a>
</div>
<div class="menu-block">
<ul class="main-menu">
<li class="nav-item">
<a class="nav-item-link" href="#about">About app</a>
</li>
<li class="nav-item">
<a class="nav-item-link" href="#learn">Learn with us</a>
</li>
</ul>
</div>
<div class="header-btn">
<a href="#download" class="download-btn">Download for free</a>
</div>
</nav>
</div>
</header>
<main>
<section class="banner-section">
<div class="container">
<div class="row">
<div class="column">
<div class="banner">
<img src="./images/banner.png" alt="banner">
</div>
</div>
<div class="column column-offset">
<div class="content">
<h1>Start mining with us today!</h1>
<p>
Earn gold, get rich, upgrade your level, collect achievements!
</p>
</div>
</div>
</div>
</div>
</section>
<section class="description-section">
<div class="container border-bottom">
<div class="row">
<div class="column">
<div class="content">
<h1>Mining Empire</h1>
<p>
Mining Empire is an addictive incremental game where your progress accelerates the more you play.
</p>
<p>
Become a great Miner and get cash in this clicker adventure game.
</p>
</div>
</div>
<div class="column column-offset">
<div class="section-image">
<img src="./images/screen1.png" alt="screen">
</div>
</div>
</div>
</div>
</section>
<section class="description-section">
<div class="container border-bottom">
<div class="row">
<div class="column">
<div class="section-image">
<img src="./images/screen2.png" alt="screen2">
</div>
</div>
<div class="column column-offset">
<div class="content">
<h1>Learn with us</h1>
<p>
Do you want to learn how to build such an application?
</p>
<p>
Just visit our page and we will help you!
</p>
</div>
</div>
</div>
</div>
</div>
</section>
</main>
</body>
</html>
styles.css
@font-face {
font-family: Jost;
font-weight: 400;
font-style: normal;
src: url('./fonts/Jost-Regular.ttf') format("truetype");
}
@font-face {
font-family: Jost;
font-weight: 600;
font-style: normal;
src: url('./fonts/Jost-SemiBold.ttf') format("truetype");
}
*{
font-family: Jost,'sans-serif';
box-sizing: border-box;
margin: 0;
}
header {
background-color: #e4ecee;
}
nav{
display: flex;
flex-direction: column;
align-items: center;
}
.main-menu{
display: flex;
padding-left: 0;
list-style: none;
}
.nav-item-link{
display: block;
text-decoration: none;
padding: 35px 20px 33px 20px;
font-size: 1rem;
line-height: 1.5;
color: rgb(31, 31, 31);
letter-spacing: -0.4px;
}
.logo-container {
width: 60px;
height: 60px;
}
.logo-container img {
width: 60px;
height: 60px;
}
.container {
max-width: 1320px;
margin: 0px auto;
}
.menu-block {
display: flex;
margin-left: auto;
}
.download-btn{
display: flex;
height: 40px;
font-size: 1rem;
letter-spacing: -0.4px;
line-height: 10px;
color:#ffffff;
background-color: #1f1f1f;
border-radius: 3px;
margin-left: 15px;
padding: 15px;
text-decoration: none;
}
.banner-section{
background-color:#E4ECEE ;
}
.row{
display: grid;
padding: 25px 24px 0 24px;
grid-template-columns: repeat(2, 1fr);
}
.banner img{
max-width: 100%;
max-height: 550px;
}
.column-offset{
margin-left: 8%;
}
.content{
padding-top: 75px;
}
.content h1{
font-size: 70px;
line-height: 72px;
}
.content p{
font-size: 24px;
line-height: 36px;
color: #222F3F;
letter-spacing: -0.3px;
margin: 25px 0 35px 0px;
}
.border-bottom{
border:1px solid #dee2e6;
}
.description-section{
padding-top: 75px;
}
.section-image{
max-height: 400px;
}
.section-image img{
max-height: 400px;
}