Суть:
В файле index.html добавлен скрипт с объектом с данными о птицах.
Нужно пройтись по свойствам этого объекта и каждое свойство добавить в body.
Свойство должно появится в теге h3.
Под каждым заголовком должен появится элемент ul.
Элементами каждого списка должны стать элементы массива соответствующего поля.
Используй внутренний скрипт.
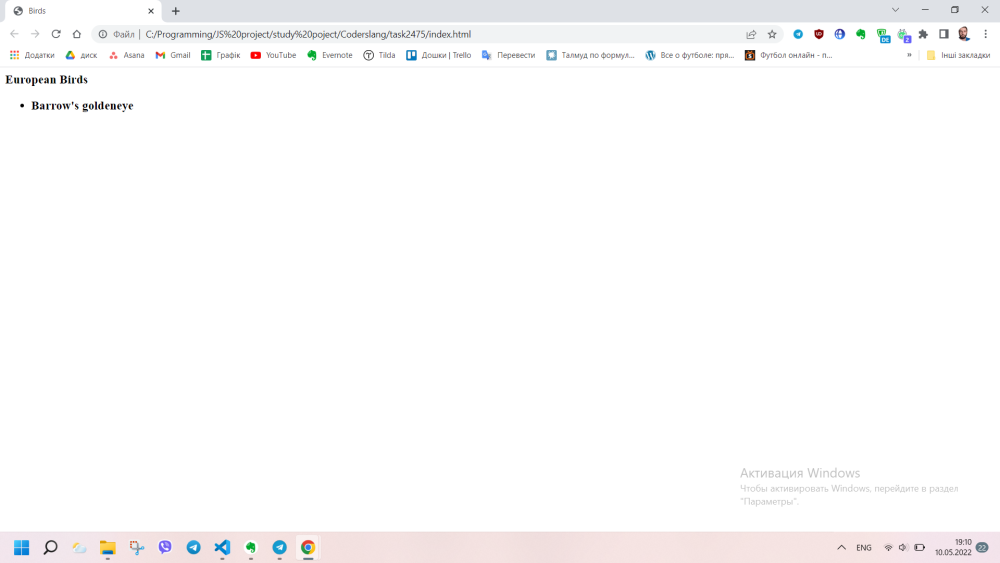
Подскажите почему выходит такой список как на скрине и над чем работать, чтобы получить неохидимый результат. Спасибо!
index.html
<!DOCTYPE>
<html>
<head>
<title>Birds</title>
</head>
<body>
<script>
const birds = {
"North American Birds": [
"Abert's Towhee",
"Acadian Flycatcher",
"Acorn Woodpecker",
"Bendire's Thrasher",
],
"European Birds": [
"Taiga bean goose",
"Lesser white-fronted goose",
"Tundra swan",
"Barrow's goldeneye",
],
};
const h3=document.createElement('h3');
const ul=document.createElement('ul');
const li=document.createElement('li');
for (const key in birds){
h3.innerHTML=`${key}`;
document.body.append(h3);
document.querySelector('h3').append(ul);
for (const el of birds[key]){
li.innerHTML=`${el}`;
document.querySelector('ul').append(li);
}
}
</script>
</body>
</html>

Спасибо за внимание!