Суть:
Разработаем счетчик который будет и добавлять и отнимать единицу.
Для этого надо на странице добавить параграф, изначально в нем должно быть цифра 0.
Размер цифры - 2rem.
Под параграфом две кнопки - левая отображает символ -, правая - символ +.
Размер символов - 2rem.
При нажатии на левую кнопку - цифра в параграфе должно уменьшаться на единицу.
При нажатии на правую - увеличиваться.
Используй внутренние стили и скрипты.
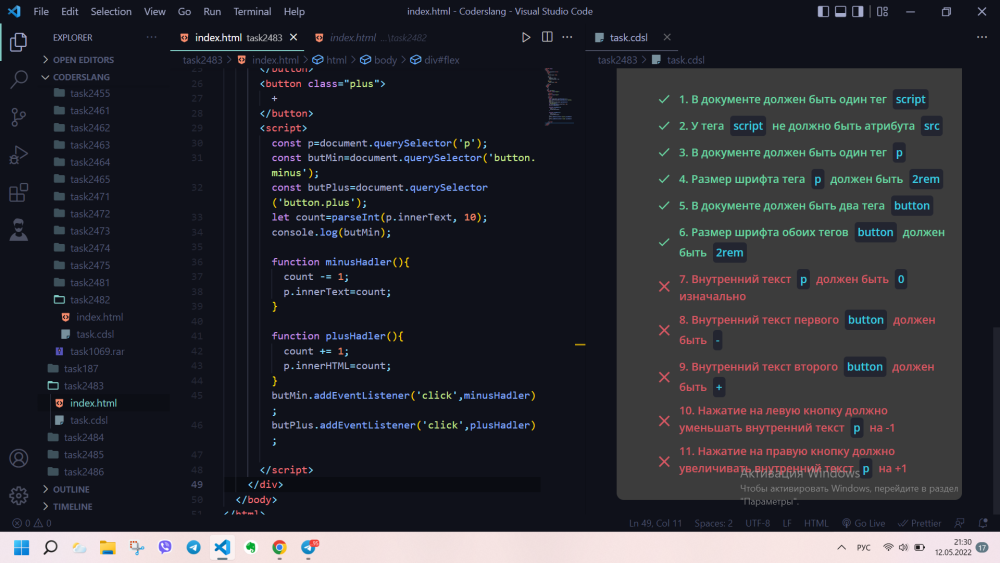
Вроде бы суть задачи выполнена правильна (кнопки работают, текст внутри параграфа изменяется), но вот тест не проходит. Подскажите, пожалуйста, в чем может быть ошибка?
Спасибо за внимание!
index.html
<!DOCTYPE html>
<html>
<head>
<title>Counter</title>
<style>
p{
font-size: 2rem;
}
#flex{
display: flex;
flex-direction: row;
}
button{
font-size: 2rem;
}
</style>
</head>
<body>
<p>
0
</p>
<div id="flex">
<button class="minus">
-
</button>
<button class="plus">
+
</button>
<script>
const p=document.querySelector('p');
const butMin=document.querySelector('button.minus');
const butPlus=document.querySelector('button.plus');
let count=parseInt(p.innerText, 10);
console.log(butMin);
function minusHadler(){
count -= 1;
p.innerText=count;
}
function plusHadler(){
count += 1;
p.innerHTML=count;
}
butMin.addEventListener('click',minusHadler);
butPlus.addEventListener('click',plusHadler);
</script>
</div>
</body>
</html>