import getUserData from "./getUserData";
class App extends React.Component {
state = {
userData: null,
loading: false,
};
async componentDidMount() {
this.setState({ loading: true });
try {
const res = await getUserData();
this.setState({ userData: res });
} catch (e) {
console.log(e);
} finally {
this.setState({ loading: false });
console.log(this.state);
}
}
render() {
const { userData, loading } = this.state;
return (
<div>
User name: {userData?.name || loading || 'Some error during request'}{loading && 'Loading...'}
</div>
);
}
}
export default App;

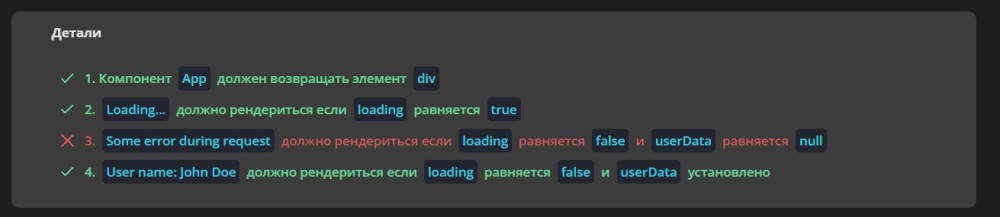
Код отрабатывает, подскажите, что не так?