
код:
import React from 'react';
const doRemi = (event) => {
console.log(event.target.outerText)
}
function App() {
return (
<main>
{['do', 're', 'mi', 'fa', 'sol', 'la', 'si'].map(
note => <h2 onClick={doRemi} key={note}>{note}</h2>
)}
</main>
)
}
export default App;
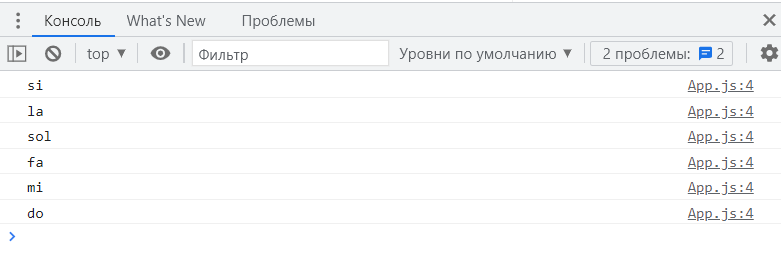
результат вывода в консоль:

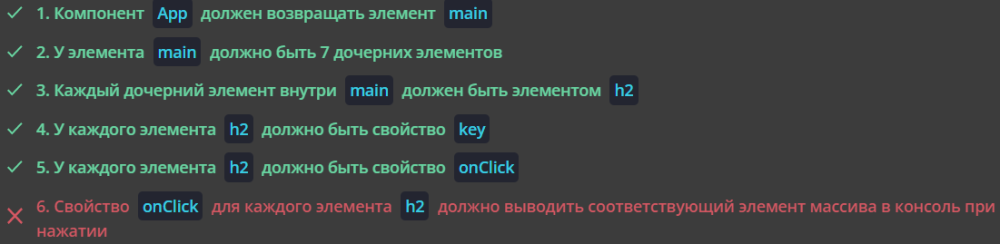
что не так?