
код:
import React from "react";
import PropTypes from 'prop-types';
export default function User({ id, role, permissions, details }) {
return (
<div>
<h2>{id}. {details.name}, <small><i>{details.email}</i></small></h2>
<div>Role: {role}</div>
{permissions && <div>Permissions: {permissions.join(', ')}</div>}
</div>
);
}
User.propTypes = {
id: PropTypes.number.isRequired,
role: PropTypes.oneOf(['admin', 'user','guest']).isRequired,
permissions: PropTypes.arrayOf(['CREATE', 'READ', 'UPDATE', 'DELETE']),
details: PropTypes.shape({
name: PropTypes.string,
email: PropTypes.string
}).isRequired
};
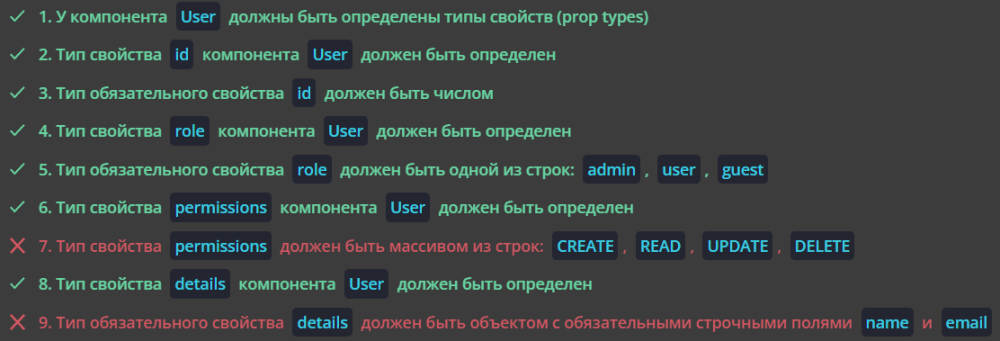
что не так с определениями permissions и details?