import { BrowserRouter, Switch, Route } from 'react-router-dom';
function App() {
return (
<BrowserRouter>
<Switch>
<h2>
<Route exact path='/main'>
<div>Main page</div>
</Route>
<Route exact path='/about'>
<div>About page</div>
</Route>
<Route exact path='/hero'>
<div>Hero page</div>
</Route>
</h2>
</Switch>
</BrowserRouter>
)
}
export default App;

exact - должен полностью совпадать путь.
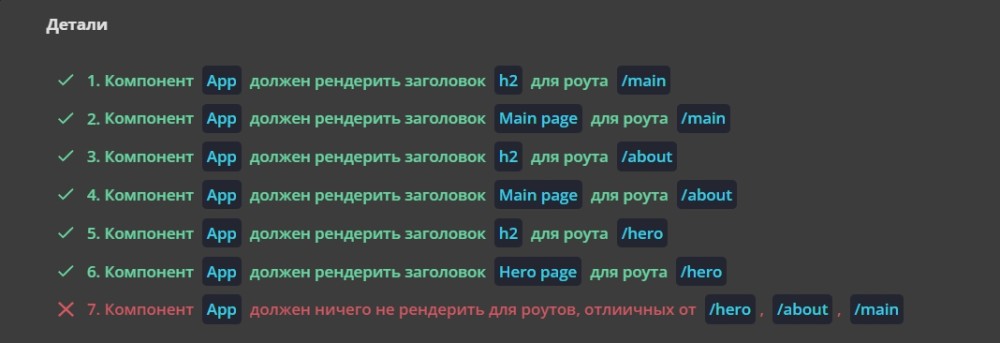
Поясните, что не так?