Код стилей:
<style>
body {
display: flex;
height: 100vh;
align-items: center;
justify-content: center;
margin: 0;
}
.container, .element, .substrate {
width: 100px;
height: 100px;
border-radius: 3px;
}
.container, .element {
position: relative;
}
.container + .container {
margin-left: 64px;
}
.substrate {
position: absolute;
background-color: #DBE4EE;
border: 2px dashed #81A4CD;
box-sizing: border-box;
}
.element {
display: grid;
place-items: center;
color:white;
font-size: 40px;
font-family: monospace;
}
.element.one {
background-color: #6E44FF;
}
.element.two {
background-color: #B892FF;
}
.element.three {
background-color: #FFC2E2;
}
.element.four {
background-color: #FF90B3;
}
.element.five {
background-color: #EF7A85;
}
.element.one {
transform: scaleX(0.33);
}
.element.two {
transform: scale(0.5) translate(50%, 50%);
}
.element.three {
transform: rotate(45deg) scale(0.7);
}
.element.four {
transform: skewX(-20deg);
transform-origin: bottom left;
}
.element.five {
transform: translate(0, 50%) rotate(-45deg);
transform-origin: 0 0;
}
</style>
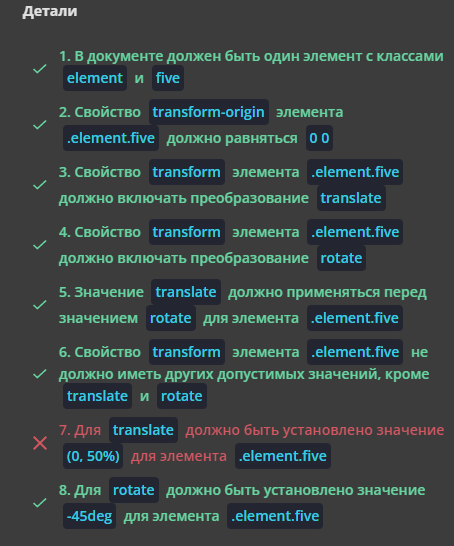
Скрин проверки: