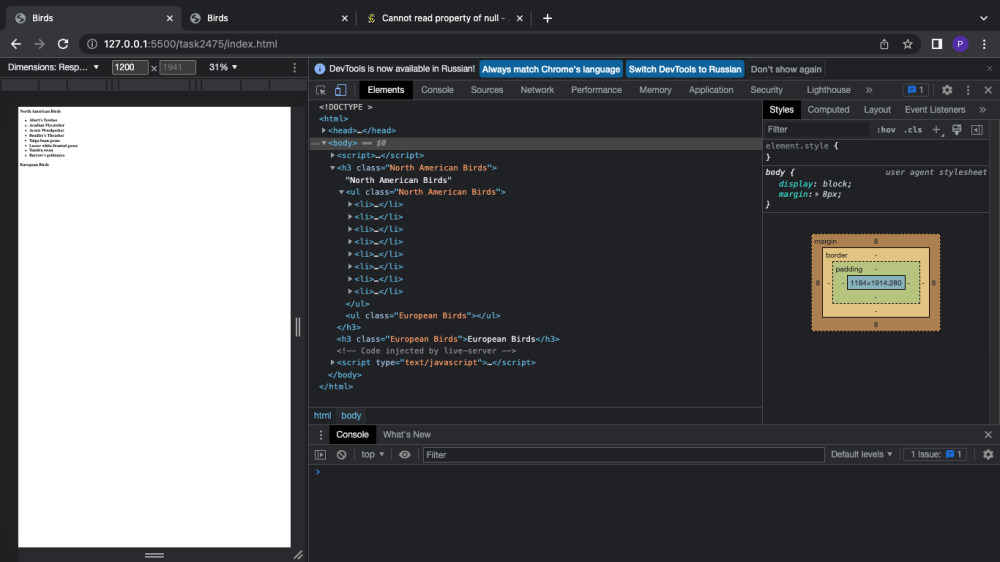
Не могу понять почему элементы ul и li добавляются не в те элементы. Я указываю селектор с классом, названным по ключу и он создается верно, но добавляется все не туда. пробовал создавать классы или id уникальные для h3 и ul и селектором выбирать их не указывая тег, но тогда вообще выходит ошибка буду-то элементов с такими селекторами нет.
Что я делаю не так и почему нельзя к уже присвоенному классу или id привязать создание элементов?
<!DOCTYPE>
<html>
<head>
<title>Birds</title>
</head>
<body>
<script>
const birds = {
"North American Birds": [
"Abert's Towhee",
"Acadian Flycatcher",
"Acorn Woodpecker",
"Bendire's Thrasher",
],
"European Birds": [
"Taiga bean goose",
"Lesser white-fronted goose",
"Tundra swan",
"Barrow's goldeneye",
],
};
for (key in birds){
let keyH = document.createElement('h3');
keyH.setAttribute('class', key);
keyH.innerHTML = key;
document.body.append(keyH);
let newUl = document.createElement('ul');
newUl.setAttribute('class', key);
document.querySelector(h3, .${key}).append(newUl)
birds[key].forEach(element => {
let newBird = document.createElement('li');
newBird.innerHTML = element;
document.querySelector(ul, .${key}).append(newBird);
});
}
</script>
</body>
</html>