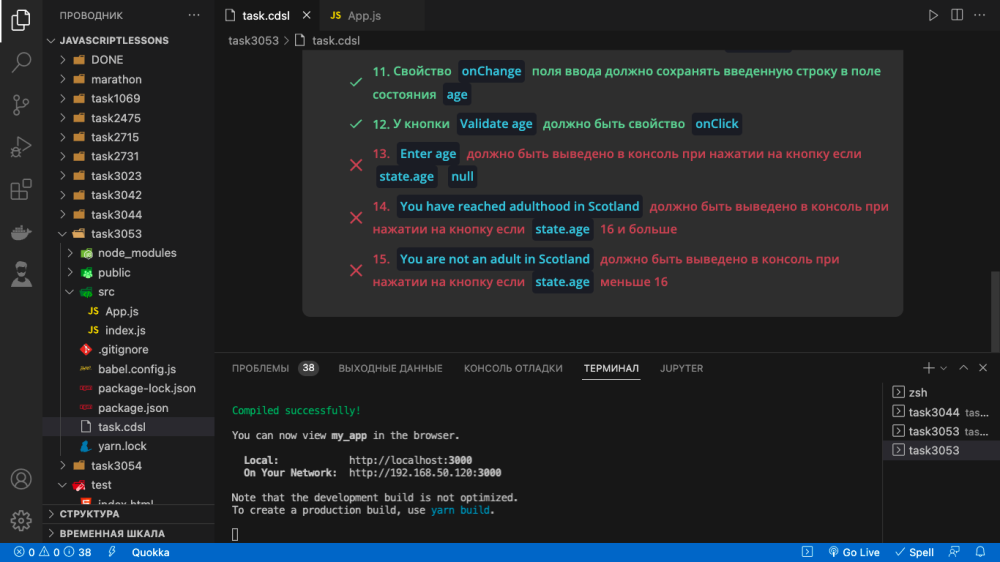
в консоль все выводится верно, а проверки не проходят
Ты совершеннолетний?
В компоненте App есть вход и кнопка. Не меняйте эти компоненты.
Введенный возраст должен быть сохранен для состояния в соответствующем поле и введен во вход.
При нажатии кнопки мы проверим возраст по состоянию:
если возраст равен нулю - выведи Enter age в консоль;
если возраст 16 и больше - выведи You have reached adulthood in Scotland в консоль;
если возраст меньше 16 - выведи You are not an adult in Scotland в консоль.
`import React from 'react';
class App extends React.Component {
state = {
age: null,
}
logger(age, event){
event.preventDefault();
(age === null)? console.log("Enter age"):
(age < 16)? console.log('You are not an adult in Scotland'):
(age >=16)? console.log('You have reached adulthood in Scotland'):
console.log('');
}
render() {
return (
<div>
<input placeholder="How old are you?"
type="number"
onChange={e=> this.setState({age: e.target.value})}
value={this.state.age}/>
<button onClick={event=>this.logger(this.state.age, event)}>Validate age</button>
</div>
);
}
}
export default App;
`