<!DOCTYPE html>
<html>
<head>
<title>Tags</title>
<style>
h2 {
font-family: monospace;
margin-bottom: 10px;
}
span {
color: white;
padding: 5px 10px;
font-family: monospace;
font-size: 16px;
border-radius: 4px;
background-color: #3F3084;
}
span:first-child ~ span {
margin-left: 10px !important;
}
</style>
</head>
<body>
<h2>Tags</h2>
<div>
<span>React</span>
<span>React Native</span>
<span>HTML</span>
<span>CSS</span>
<span>JS</span>
<span>styled-components</span>
<span>Node.js</span>
</div>
</body>
</html>


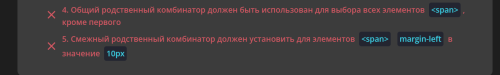
Добрый день. объясните, пожалуйста, что необходимо сделать в задании. Вроде указано "Перенеси свойство margin-left в другой селектор", чтобы марджин применялось со второго СПАН.
Но проверка для меня абсолютно не понятна: в итоге что мы должны получить?