<html>
<head>
<title>Counter</title>
<style>
p {
font-size: 2rem;
}
button {
font-size: 2rem;
}
</style>
</head>
<body>
</body>
<script>
document.addEventListener('DOMContentLoaded', () => {
let perem = document.createElement('p');
let z = 0;
perem.innerHTML = z;
document.querySelector('body').append(perem);
let button_two = document.createElement('button');
button_two.innerHTML = '+';
document.querySelector('p').after(button_two);
let button_one = document.createElement('button');
button_one.innerHTML = '-';
document.querySelector('p').after(button_one);
button_one.addEventListener("click", minus);
button_two.addEventListener("click", plus);
function minus() {
z--;
perem.innerHTML = z;
}
function plus() {
z++;
perem.innerHTML = z;
}
})
</script>
</html>
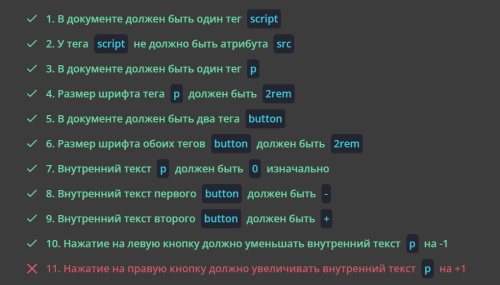
все условия выполнены,

но каждое нажатие на правую кнопку увеличивает на единицу результат.
какое требование проверки не выполнено?