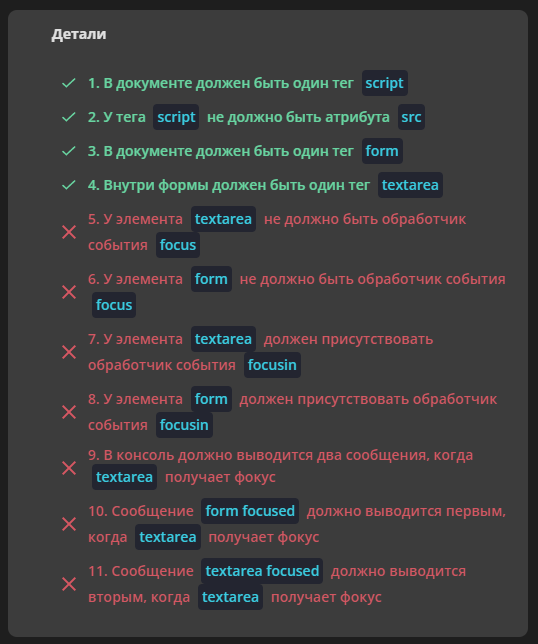
Немного дурацкая ситуация в этой задаче, по условию тут понятно что нужно ловить событие на фазе перехвата (погружение) а при проверке выдает что нужно использовать именно событие "focusin", но на погружении работает как "focus" так и "focusin", "focus" только не всплывает... поэтому нужно либо допилить проверку либо написать в условии про использование конкретного события...
Код под картинкой работает

<!DOCTYPE html>
<html>
<head>
<title>My blog</title>
<style>
textarea {
display: block;
}
</style>
</head>
<body>
<form name="blog">
<label for="post">Create blog post</label>
<textarea name="post" id="post" cols="30" rows="10"></textarea>
</form>
<script>
const form = document.forms.blog;
form.addEventListener('focus', () => {
console.log('form focused');
},true);
const textarea = form.elements.post;
textarea.addEventListener('focus', () => {
console.log('textarea focused');
});
</script>
</body>
</html>