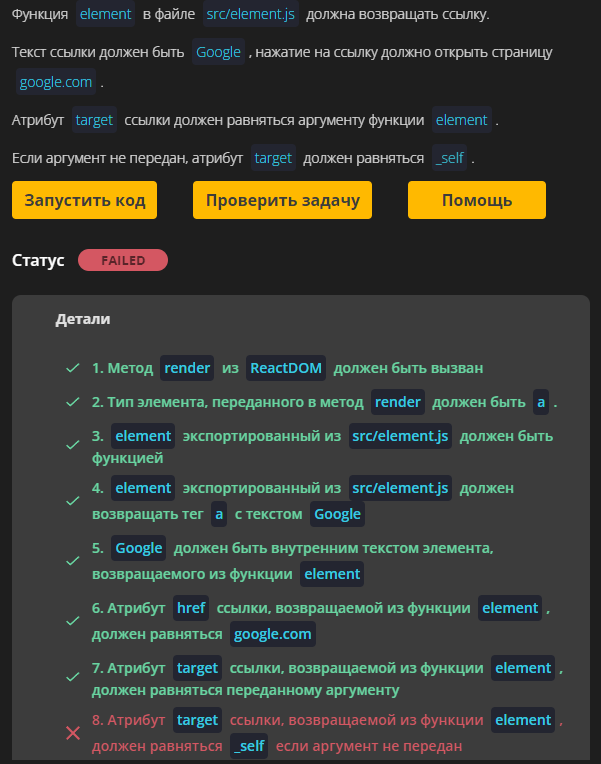
Странное поведение проверочного скрипта.

import React from 'react';
export const element = (targ) => {
return <a href="google.com" target={targ}>Google</a>
};
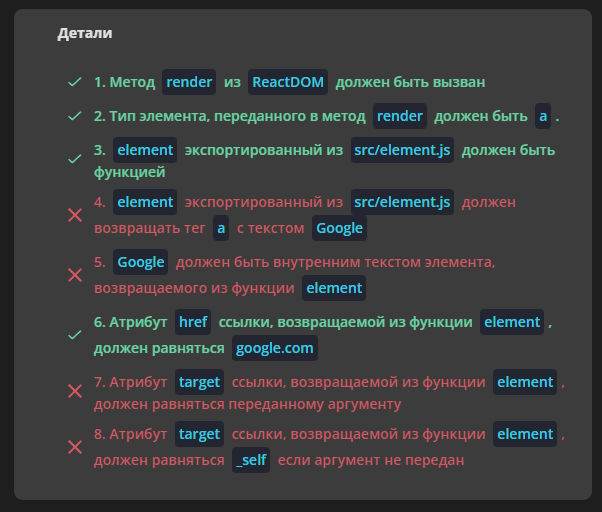
по идее логично что осталось добавить значение по умолчание аргумента, но вот что происходит когда его добавить.

import React from 'react';
export const element = ({targ='_self'}) => {
return <a href="google.com" target={targ}>Google</a>
};