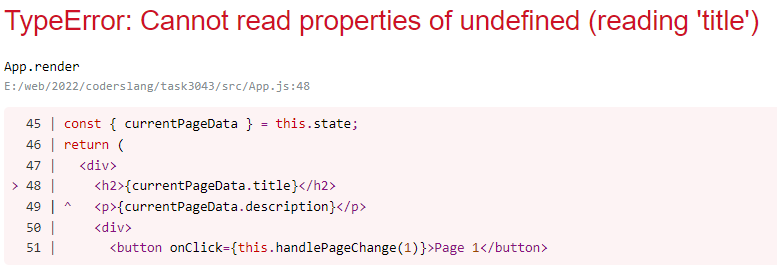
При проверке получаю одну ошибку:

также прикладываю код:
class App extends React.Component {
state = {
page: 1,
currentPageData: data[0]
};
handlePageChange = (page) => () => {
this.setState({ page });
};
static getDerivedStateFromProps(props, state) {
const { page } = state;
return {
currentPageData: data[page]
};
}
componentDidUpdate(prevProps, prevState) {
if (prevState.page !== this.state.page) {
this.setState({
currentPageData: data[this.state.page]
});
}
}
render() {
const { currentPageData } = this.state;
return (
<div>
<h2>{currentPageData.title}</h2>
<p>{currentPageData.description}</p>
<div>
<button onClick={this.handlePageChange(1)}>Page 1</button>
<button onClick={this.handlePageChange(2)}>Page 2</button>
<button onClick={this.handlePageChange(3)}>Page 3</button>
</div>
</div>
);
}
}
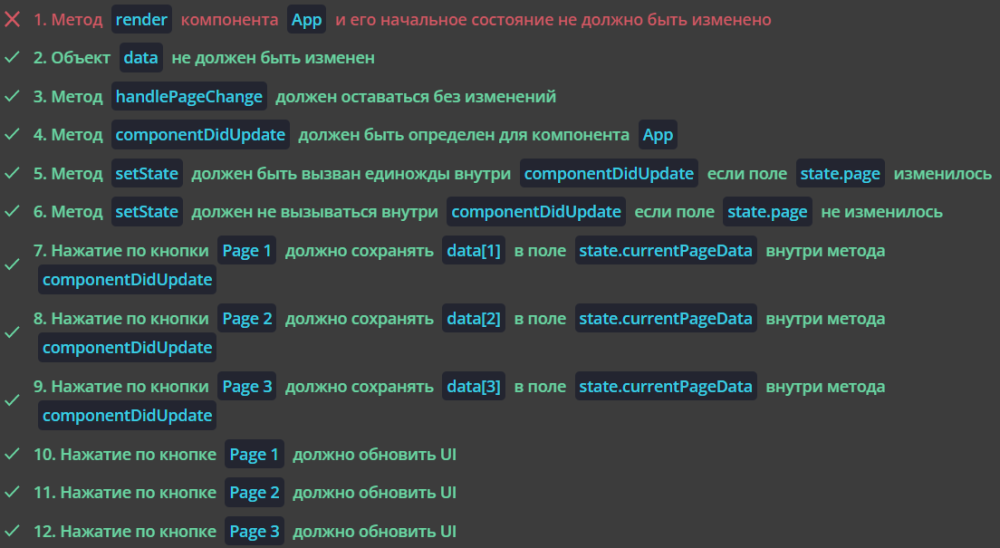
Что имеется ввиду под " Метод render компонента App и его начальное состояние не должно быть изменено"??? Физически код render я не изменял - проверял повторной загрузкой задачи - такая же ошибка сразу после загрузки... Начальное состояние... если вопрос о state - да менял - через getDerivedStateFromProps - иначе рендеринг не проходил: