
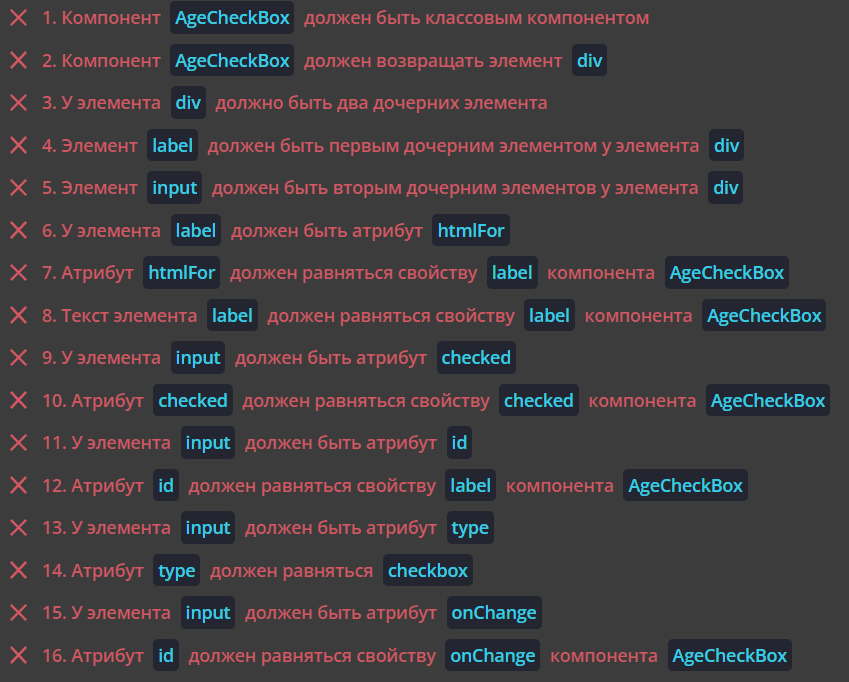
начало кода:
import React from 'react';
class AgeCheckBox extends React.Component {
render() {
return (
<div>
<label></label>
<input
type="checkbox"
/>
</div>
);
}
}
export default AgeCheckBox;
Но при этом если начать писать не классовый, а функциональный компонент:
import React from 'react';
function AgeCheckBox() {
return (
<div>
<label htmlFor=''></label>
<input
checked
type="checkbox"
id=''
onChange
/>
</div>
);
}
export default AgeCheckBox;
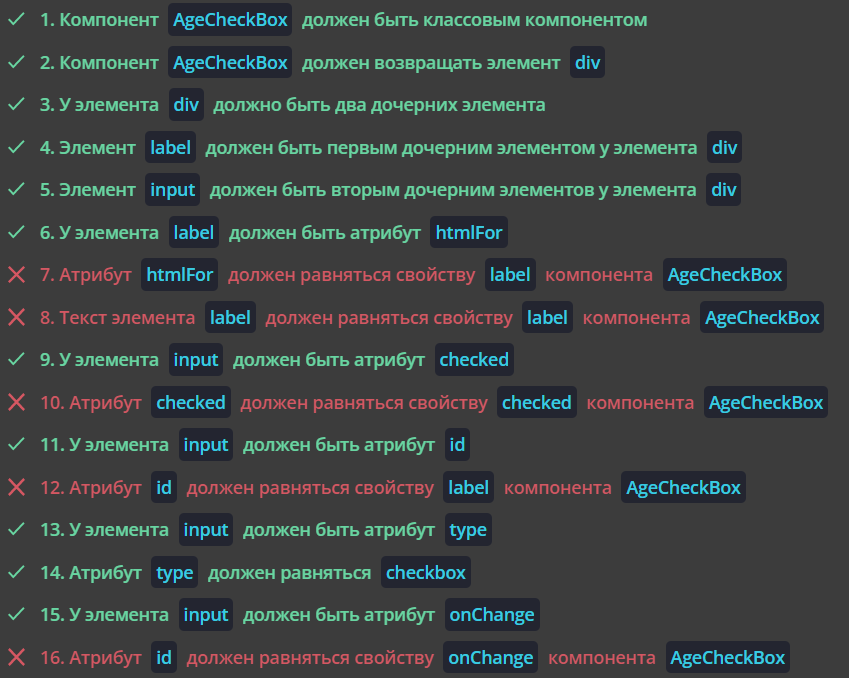
картина вырисовывается:

Что делать???