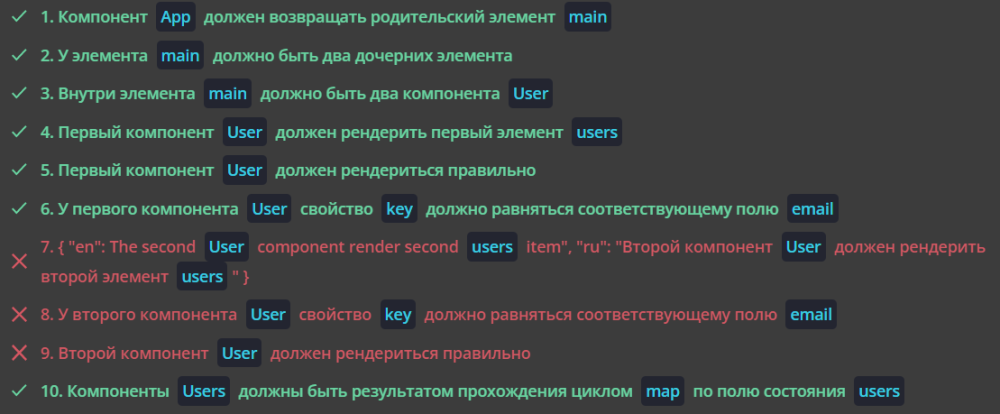
Результат проверки:

сам код:
import React from 'react';
import User from './User';
class App extends React.Component {
state = {
users: [
{name: 'John Doe', email: 'john.doe@thecoder.com', phone: '111-222-333'},
{name: 'Jane Doe', email: 'john.doe@thecoder.com', phone: '333-222-111'}
],
};
render() {
return (
<main>
{this.state.users.map(user => (<User key={user.email} {...user}/>))}
</main>
);
}
}
export default App;
первое - использование email в качестве ключей не катит - так как ключи должны быть уникальными. ну ладно я отредактировал второй email и данные отрендерились.

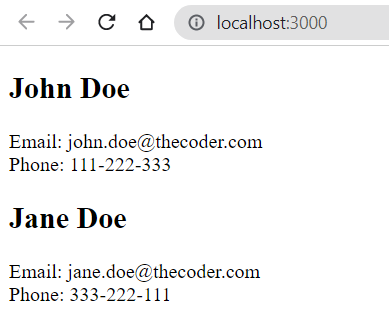
вроде как визуально - то что требуется, что не так?