

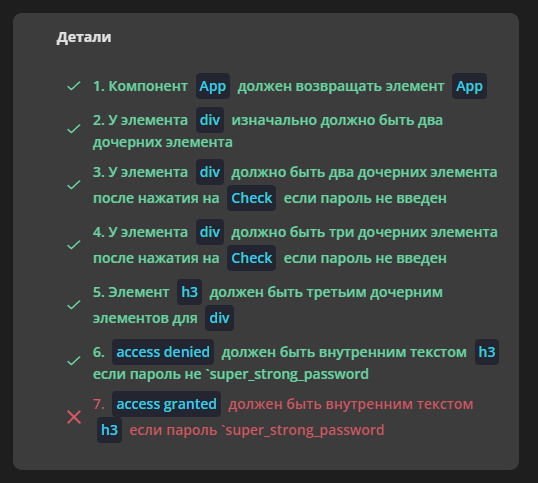
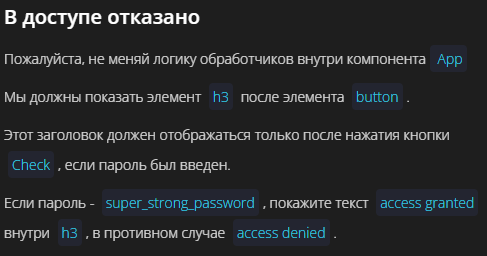
в условии и проверке разные пароли которые должны разрешать доступ - в проверке добавлена одна обратная кавычка перед super_strong_password, но проверку не проходит ни с кавычкой ни без кавычки, так же пробовал делать константу super_strong_password и сравнивать при проверке с ее значением... тоже не проходит проверку, в чем причина? Код работает, проверяет пароли и выдает правильные сообщения.
import React from 'react';
class App extends React.Component {
state = {
password: '',
check: false,
};
handlePasswordChange = ({ target: { value } }) => {
this.setState(({password: value, check: false}));
}
handleButtonClick = () => {if (this.state.password) this.setState({ check: true })}
render() {
const { password, check } = this.state;
return (
<div>
<input
value={password}
type="password"
onChange={this.handlePasswordChange}
/>
<button onClick={this.handleButtonClick}>Check</button>
{check && <h3>{password==='super_strong_password'?'access granted':'access denied'}</h3>}
</div>
);
}
}
export default App;