script.js
const cards = document.querySelectorAll('.card');
const cardsInner = document.querySelectorAll('.card-inner');
cards.forEach((card) => {
card.addEventListener('click', (e) => {
card.classList.toggle('opened');
})
})
cardsInner.forEach((cardIn) => {
cardIn.addEventListener('click', (e) => {
cardIn.classList.toggle('opened');
})
})
Стили
body {
height: 100vh;
overflow: hidden;
display: grid;
margin: 0;
place-items: center;
background-color: #938BA1;
}
* {
font-family: Cambria, Cochin, Georgia, Times, 'Times New Roman', serif;
}
.field {
display: grid;
grid-template-columns: repeat(4, 1fr);
border-radius: 10px;
background-color: #424B54;
grid-gap: 20px;
padding: 20px;
}
h1 {
text-align: center;
font-size: 2rem;
margin-bottom: 10px;
}
.card {
cursor: pointer;
font-size: 10vh;
height: 16vh;
width: 16vh;
perspective: 1000px;
}
.card-inner {
width: 100%;
height: 100%;
position: relative;
transform-style: preserve-3d;
transition: transform 0.6s;
}
.card-front {
width: 100%;
height: 100%;
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
background-color: #F7D002;
border-radius: 10px;
}
.card-back {
width: 100%;
height: 100%;
position: absolute;
-webkit-backface-visibility: hidden;
backface-visibility: hidden;
background-color: #F7D002;
display: grid;
place-items: center;
transform: rotateY(180deg);
border-radius: 10px;
}
.card.opened {
transform: rotateY(180deg);
}
.card-inner.opened {
transform: rotateY(180deg);
}
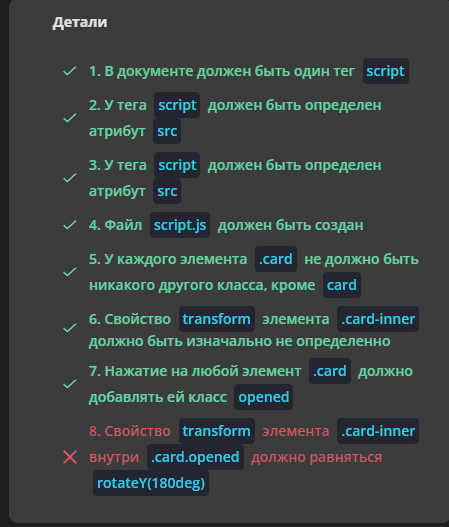
Все работает как надо, карточки оборачиваются(с .add вместо .toggle тоже пробовал), но не проходит проверку с одной ошибкой: