
код:
import React , { useState }from 'react';
import './styles.css';
function App() {
const [currentValue, setCurrentValue] = useState(0);
const changeMinus = () => {
setCurrentValue(Number(currentValue)-1);
}
const changePlus = () => {
setCurrentValue(Number(currentValue)+1);
}
return (
<div className="counter">
<div className="current-value">Current value: {currentValue}</div>
<div className="buttons-wrapper">
<div className="minus" onClick={changeMinus}>Minus 1</div>
<div className="plus" onClick={changePlus}>Plus 1</div>
</div>
</div>
);
}
export default App;

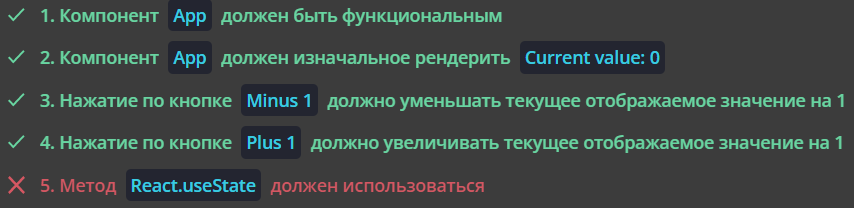
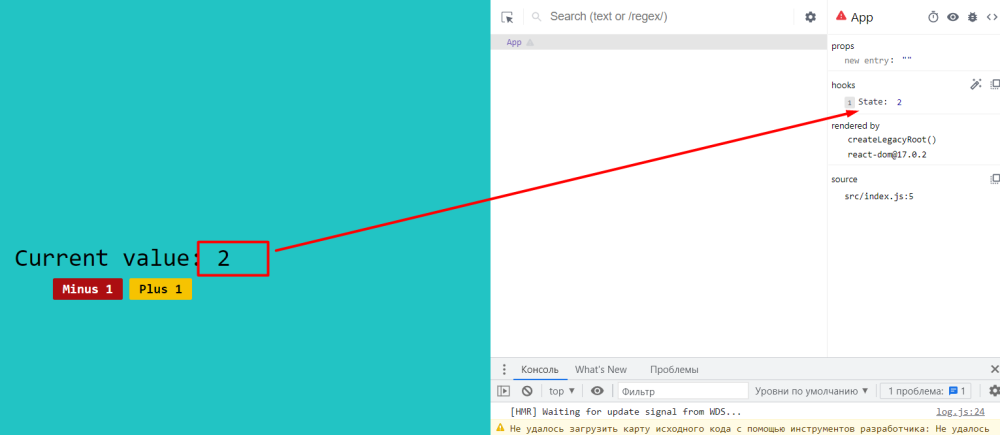
собственно хук есть, и он работает. Но не защитывается.