Изменил код для использования useState однократно, теперь код выглядит так:
import React, { useState } from 'react';
import './styles.css';
function App() {
const [userData, setUserData] = useState({
email: '',
password: '',
});
const handleSubmit = (e) => {
e.preventDefault();
console.log({ userData });
const copy = { ...userData };
copy.email = '';
copy.password = '';
setUserData(copy);
};
const handleChangePassword = (e) => {
const { target: { value } } = e;
const copy = { ...userData };
copy.password = value;
setUserData(copy);
}
const handleChangeEmail = (e) => {
const { target: { value } } = e;
const copy = { ...userData };
copy.email = value;
setUserData(copy);
}
return (
<form>
<div>Hi!</div>
<input
type="text"
placeholder="email"
value={userData.email}
onChange={handleChangeEmail}
/>
<input
type="password"
placeholder="password"
value={userData.password}
onChange={handleChangePassword}
/>
<button onClick={handleSubmit}>login</button>
</form>
);
};
export default App;
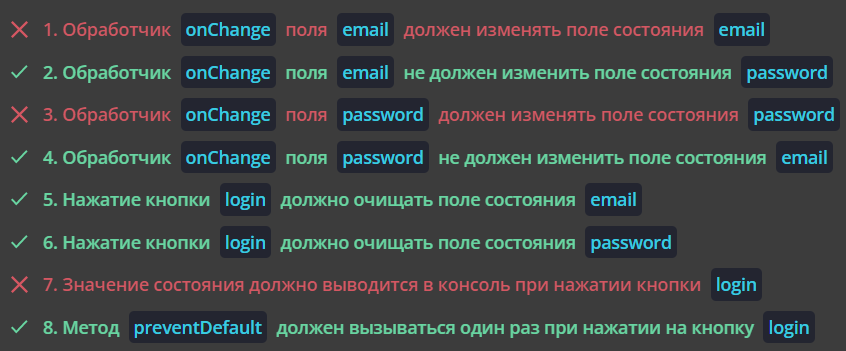
результат проверки тот же:

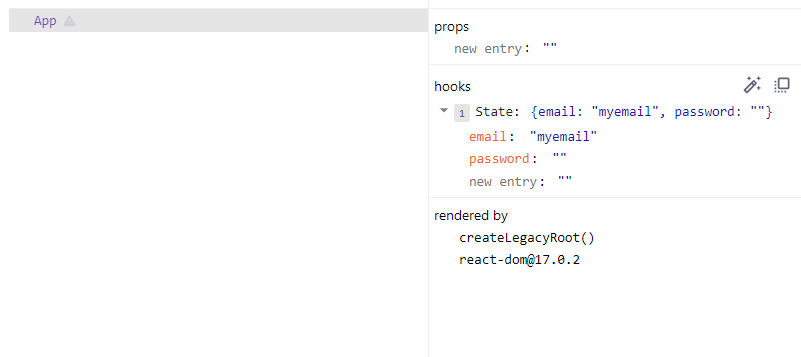
смену состояния я наблюдаю:

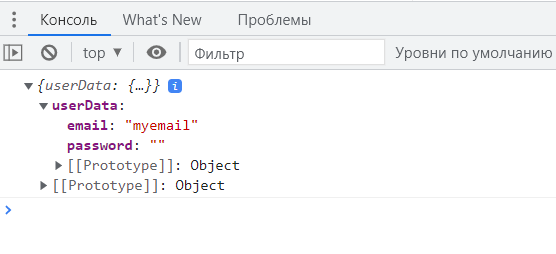
вывод состояния - тоже: