Коллеги, нужна небольшая помощь:
Условие задачи:
Надо немного исправить скрипт.
Сообщение DOM is ready должно выводится в консоль.
Нельзя менять местами элементы.
Доработай уже существущий скрипт, не удаляи и не изменяй условие if.
<!DOCTYPE html>
<html>
<head>
<title>DOM is ready</title>
</head>
<body>
<script>
const h2 = document.querySelector("h2");
if (h2) {
document.addEventListener("DOMContentLoaded", () => {
console.log("DOM is ready");
});
}
</script>
<h2 style="text-align: center">DOM is ready</h2>
</body>
<html></html>
</html>
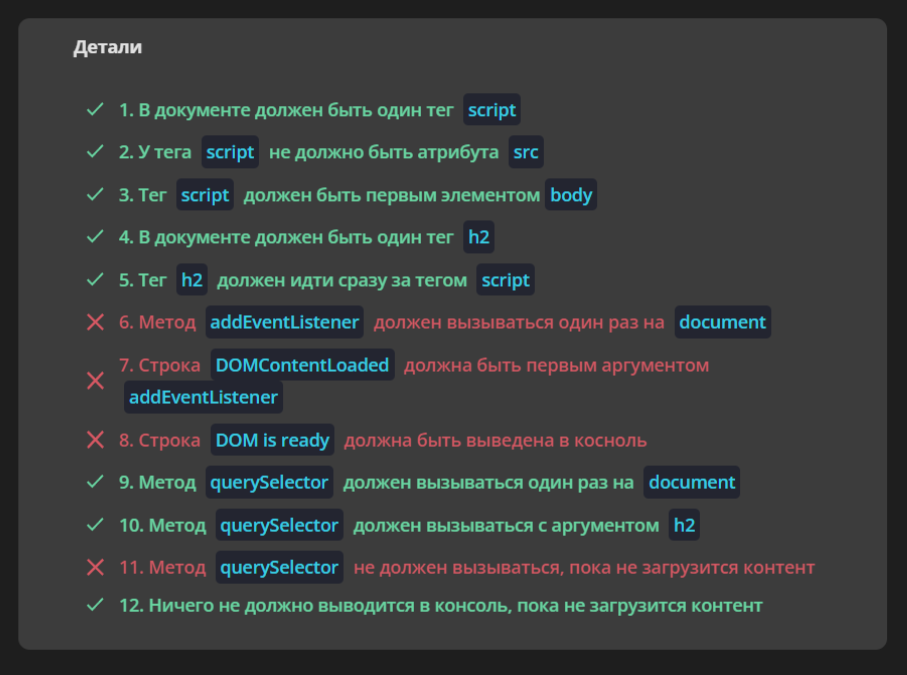
При таком решении проверка не проходит 4 пункта:

Но если в условие вставить логический оператор НЕ(!), то есть if (!h2) то система не засчитывает только предпоследний пункт:
11. Метод querySelector не должен вызываться, пока не загрузится контент
На MDN уже почитал доп материал, вроде все по инструкции делаю, а не срабатывает