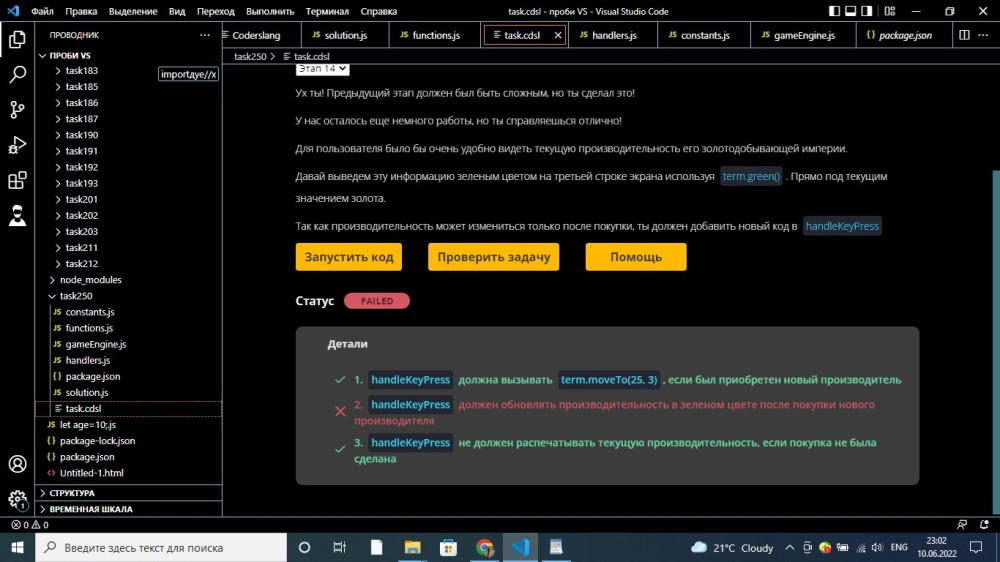
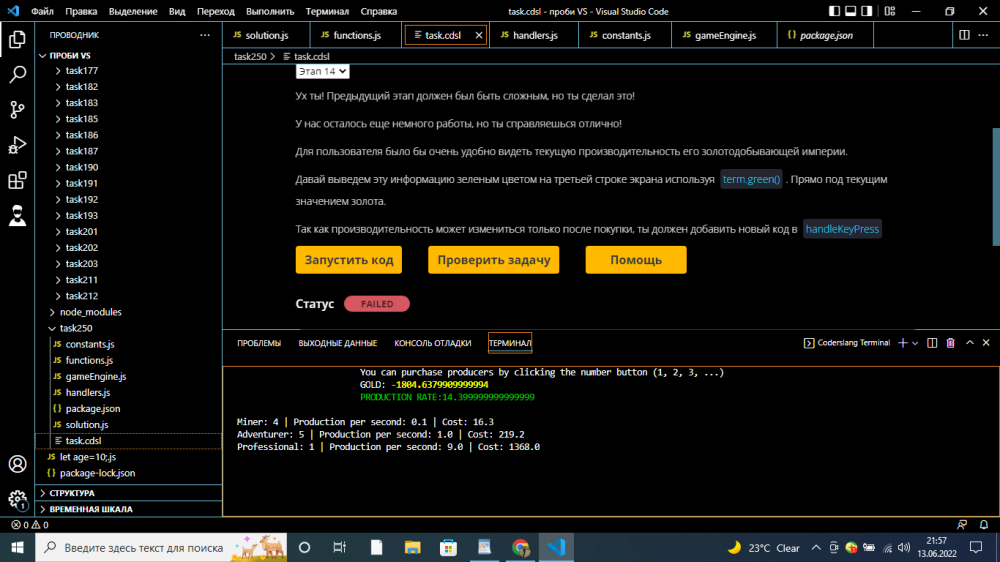
ошибка уже 2 недели мучаюсь

все файлы
constants.js
import terminalKit from 'terminal-kit'
export const term = terminalKit.terminal;
export const state ={
gold : 0 ,
producers :[
{ id: 1, title: 'Miner', cost: 10, growthRate: 1.13, baseProduction: 0.1, count: 0 },
{id: 2, title: 'Adventurer', cost: 100, growthRate: 1.17, baseProduction: 1, count: 0 },
{id: 3, title: 'Professional', cost: 1200, growthRate: 1.14, baseProduction: 9, count: 0 }
],
productionRate : 0,
isInitCompleted: false,
isProducerListUpdated: true
}
function.js
export const init = (term) => {
term('Welcome to the mining game!')
term.clear();
term.hideCursor();
term.grabInput();
}
export const updateGold = (term, state) => {
term.moveTo(31, 2);
term.eraseLineAfter();
term.bold.yellow(state.gold + ' ');
state.gold += state.productionRate;
}
export const checkInitCompleted = (term, state) => {
term.moveTo(25, 1);
term.eraseLineAfter();
term('You can purchase producers by clicking the number button (1, 2, 3, ...)');
term.moveTo(25, 2);
term.eraseLineAfter();
term(GOLD: ${state.gold});
term.moveTo(25, 3);
term.eraseLineAfter();
term.green(PRODUCTION RATE: ${state.productionRate});
state.isProducerListUpdated = false;
term.green(state.productionRate);
}
export const updateProducerList = (term, state) => {
let j = 0;
let isOneZeroCountPrinted = false;
for (let i = 0; i < state.producers.length; i++) {
if (state.producers.count > 0 || (!isOneZeroCountPrinted && state.producers.count === 0)) {
term.moveTo(1, 5 + j);
term(${state.producers[i].title}: ${state.producers[i].count} | Production per second: ${state.producers[i].baseProduction.toFixed(1)} | Cost: ${state.producers[i].cost.toFixed(1)});
term.eraseLineAfter();
if (state.producers[i].count === 0){
isOneZeroCountPrinted = true;
}
j++;
}
}
state.isProducerListUpdated = true;
}
game.Engine.js
import { term } from "./constants.js";
import{ init } from "./functions.js"
import { handleKeyPress, handleStateChange } from "./handlers.js";
export const startMiningGame =(term, state)=>{
init (term );
const handler = handleKeyPress( term , state)
term.on('key', handler)
setInterval(handleStateChange(term,state), 1000);
}
handlers.jsimport {updateGold, checkInitCompleted, updateProducerList} from './functions.js';
//import { config } from './constants.js';
import { state } from './constants.js';
//import {messages} from './constants.js';
export const handleKeyPress = (term,state ) =>{
return function (name, matches, data) {
let key = String.fromCharCode(data.code);
if (key === 'g' || key === 'G') {
state.gold ++;
} else {
for (let i = 0; i < state.producers.length; i++) {
if (key === String(state.producers[i].id)) {
state.gold -= state.producers[i].cost;
state.producers[i].cost *= state.producers[i].growthRate;
state.producers[i].count++;
// const productionRate = (state.producers[i].baseProduction / 1000) * state.tickSpeed;
//state.productionRate += productionRate;
state.productionRate += state.producers[i].baseProduction;
term.moveTo(41, 3);
term.eraseLineAfter();
term.green(state.productionRate);
state.isProducerListUpdated = false;
}
}
}
if (state.isInitCompleted==false) {
for (let i = 0; i < state.producers.length; i++) {
if (state.gold >= state.producers[i].cost) {
checkInitCompleted(term, state);
state.isInitCompleted = true;
}
}
}
if (!state.isProducerListUpdated) {
updateProducerList(term, state);
}
}
};
export const handleStateChange = (term, state) => {
return () => {
updateGold(term, state);
}
};
solution.js
// LET'S DIG SOME GOLD!
import {term} from './constants.js';
//import { state } from './constants.js';
import {state} from './constants.js'
//import {data} from './constants.js'
import {startMiningGame} from './gameEngine.js'
startMiningGame(term,state);