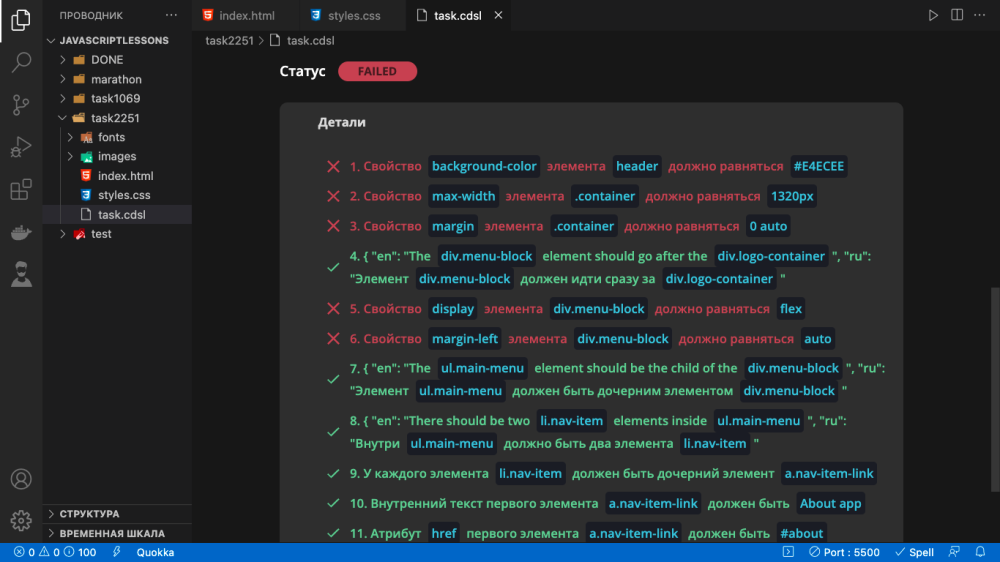
что-то неладное с проверками потому что отображается все верно и код как предложен в проверках, но они не проходят

<!DOCTYPE html>
<html>
<head>
<title>Mining Empire</title>
<link rel="shortcut icon" type="image/x-icon" href="./images/favicon.ico">
<link rel="stylesheet" href="./styles.css">
</head>
<body>
<header>
<div class="container">
<nav>
<div class="logo-container">
<a href="#"><img src="./images/logo.png" alt="Logo"></a>
</div>
<div class="menu-block">
<ul class="main-menu">
<li class="nav-item">
<a class="nav-item-link" href="#about">About app</a>
</li>
<li class="nav-item">
<a class="nav-item-link" href="#learn">Learn with us</a>
</li>
</ul>
</div>
</nav>
</div>
</header>
</body>
</html>
`
.logo-container{
height: 60px;
}
.logo-container img {
height: 60px;
}
header{
background-color: #E4ECEE;
}
.container{
max-width: 1320px;
margin: 0 auto;
}
.menu-block{
display: flex;
margin-left: auto;
}
`