Не понятно, почему не принимается код и выдает Status-Failed:
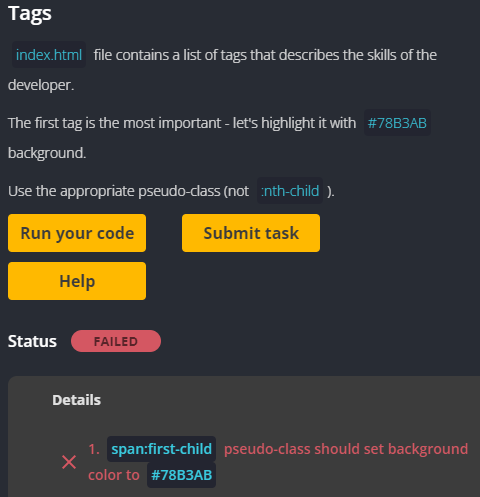
Task 2183
'''<!DOCTYPE html>
<html>
<head>
<title>Tags</title>
<style>
h2 {
font-family: monospace;
margin-bottom: 10px;
}
span {
color: white;
padding: 5px 10px;
font-family: monospace;
font-size: 16px;
border-radius: 4px;
background-color: #3f3084;
}
span:first-child {
background-color: #78b3ab;
}
</style>
</head>
<body>
<h2>Tags</h2>
<div>
<span>React</span>
<span>React Native</span>
<span>HTML</span>
<span>CSS</span>
<span>JS</span>
<span>styled-components</span>
<span>Node.js</span>
</div>
</body>
</html>'''

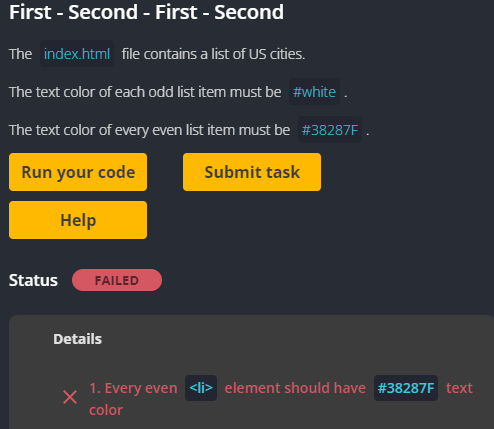
Task 2184
'''<!DOCTYPE html>
<html>
<head>
<title>Navigation</title>
<style>
ul {
list-style: none;
padding: 0;
}
li {
margin-bottom: 12px;
padding: 5px 10px;
font-weight: bold;
font-family: monospace;
width: 225px;
background-color: rgb(255, 198, 0);
}
li:nth-child(odd) {
color: white;
}
li:nth-child(even) {
color: #38287f;
}
h2 {
font-family: monospace;
}
</style>
</head>
<body>
<h2>American cities</h2>
<ul>
<li>New York, New York</li>
<li>Los Angeles, California</li>
<li>Chicago, Illinois</li>
<li>Washington, DC</li>
<li>Boston, Massachusetts</li>
<li>Las Vegas, Nevada</li>
</ul>
</body>
</html>'''

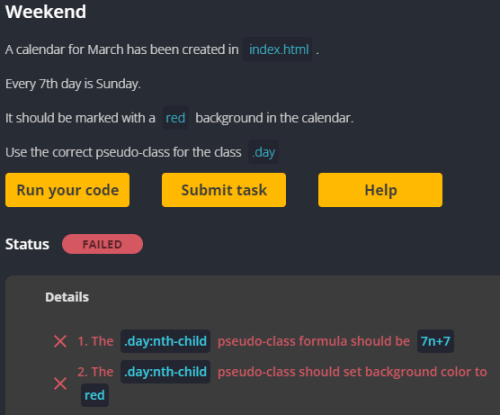
Task 2185
'''<!DOCTYPE html>
<html>
<head>
<title>March</title>
<style>
h2 {
font-family: monospace;
margin-bottom: 10px;
}
.day {
color: white;
padding: 5px 10px;
font-family: monospace;
font-size: 16px;
border-radius: 4px;
background-color: rgb(255, 198, 0);
}
.day:nth-child(7n + 7) {
background-color: red;
}
</style>
</head>
<body>
<h2>March</h2>
<div>
<span class="day">1</span>
<span class="day">2</span>
<span class="day">3</span>
<span class="day">4</span>
<span class="day">5</span>
<span class="day">6</span>
<span class="day">7</span>
<span class="day">8</span>
<span class="day">9</span>
<span class="day">10</span>
<span class="day">11</span>
<span class="day">12</span>
<span class="day">13</span>
<span class="day">14</span>
<span class="day">15</span>
<span class="day">16</span>
<span class="day">17</span>
<span class="day">18</span>
<span class="day">19</span>
<span class="day">20</span>
<span class="day">21</span>
<span class="day">22</span>
<span class="day">23</span>
<span class="day">24</span>
<span class="day">25</span>
<span class="day">26</span>
<span class="day">27</span>
<span class="day">28</span>
<span class="day">29</span>
<span class="day">30</span>
<span class="day">31</span>
</div>
</body>
</html>'''